Blogger Template Design: Tutorial 1
* Introduction: Tutoriels sur le modèle de Blogger
* Tutorial 2: Structure d'un code de modèle de Blogger
Avant de concevoir un modèle, vous devez avoir une idée de ce que la structure de base d'un modèle. En général, la structure même de les modèles ne sont pas exactement les mêmes. Mais, en connaissant la structure de base, vous pouvez facilement obtenir des idées sur la façon de régler vos modèles existants, de la conception d'un modèle, et comment le changer en une structure différente.
Certaines parties de la structure de template sont évidentes de ce que vous pouvez le voir sur la plupart des blogs: les en-têtes, pieds de page, les sections et les postes. Mais il ya des sections (je vais appeler ces sections ou blocs de conteneurs de suite) qui ne sont pas visibles sur l'écran de l'ordinateur, mais important HTML-sage de construire une bonne pratique et de modèle de travail.
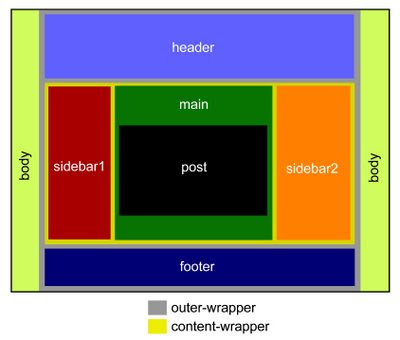
Pour commencer, un modèle de structure contient essentiellement des blocs de conteneurs qui se présente comme suit: tutoriel

Allant du plus grand au plus petit blocs:
1. Body:: le bloc le plus extérieur est le corps de votre modèle (essentiellement tout ce que l'écran de l'ordinateur couverts).
2. Outer-wrapper: l'emballage couvre l'ensemble de votre modèle (le corps est plus à l'extérieur de votre modèle). En général, vous construisez une enveloppe à un multiple de petits blocs de l'intérieur. Le plus souvent, dans ce blocs-emballage extérieur est l'en-tête, le contenu, et pied de page.
3. Header: ce bloc est le plus haut de votre blog (le nom est tout à fait évident). Mais à l'intérieur de la tête, vous avez d'autres sous-blocs de trop - l'en-tête bloc-titre, l'en-tête Description bloc, et d'autres telles que des bannières AdSense, une barre de menu, etc, pour envelopper l'ensemble de ces sous-blocs de l'intérieur de l'un des grands porte-conteneurs , Le plus grand conteneur en-tête de la section est généralement un tête-wrapper qui coule tout l'intérieur.
4. Content: l'en-tête ci-dessous est la wrapper contenu - en principe le plus important bloc de conteneurs de tous. Immédiatement l'intérieur de cette enveloppe de la barre latérale sont des conteneurs (1,2 ou n'importe quel nombre de colonnes) et le conteneur principal (qui contient vos messages, commentaires, ou certaines annonces).
5. Footer: est le conteneur le plus bas de votre modèle. Comme dans la section En-tête, vous aurez également besoin d'un pied de page-wrapper de contenir d'autres sous-blocs dans la section pied de page.
6. Main: la principale est l'emballage extérieur contenant plus dans la section principale qui va à l'intérieur de l'emballage-contenu. Dans cette enveloppe principale sont les Post bloc, bloc Commentaire, Date-tête, et d'autres widgets créés à partir de la page Ajouter l'élément option.
7. Sidebar: le bloc qui contient tous les widgets de votre côté - À propos de moi, étiquettes, d'archives, Texte, HTML, Adsense, etc Dans un modèle standard de Blogger, vous trouverez généralement que de 1 encadré - d'où la colonne 2-modèle (principal et Encadré). Mais il est effectivement facile d'ajouter de multiples nombre de barres latérales. Les plus communs sont de 2 barres latérales - ou de la colonne 3-modèle. Vous verrez à partir de ces tutoriel série une fois que vous comprenez la structure de template, il est effectivement facile d'ajouter et de déplacer la colonne à gauche ou à droite de votre principale de conteneur.
8. Blog Post: ce bloc contient les fonctions importantes - les titres de vos messages, Post, Post Auteur, étiquettes, etc
Une autre façon de voir cette structure est de la hiérarchie point de vue. A partir de la plus grande conteneur à ses sous-conteneurs, la structure ressemble à ceci:

Une fois que vous avez compris cette structure de base, il sera plus facile de commencer à apprendre sur la structure du code de modèle de Blogger. Apprentissage de la structure de code n'est pas d'apprendre le langage HTML ou CSS, mais davantage sur la façon dont le code du modèle est organisé, qui est très similaire à la façon dont le conteneur structure est organisée. Il est surprenant que, même avec peu de connaissances sur la programmation web, vous pouvez personnaliser votre modèle tout à fait juste beaucoup de la compréhension de la structure de base des CSS et de langue.

0 commentaires:
Enregistrer un commentaire