C’est en quelques sortes un sommaire dynamique. Voir un exemple :

Avec ce hack, vous pouvez choisir d'afficher un montant de texte sélectionner depuis le début de chaque poste d'une prise au lieu de montrer l'ensemble du poste sur la première page de votre blog(comme sur bloggermag). Puis, quand les gens veulent lire le reste du poste, ils peuvent cliquer sur un "lire la suite" pour voir le poste au complet. C'est très utile si vous avez beaucoup de longs articles sur une seule page. (Notez que vous aurez besoin d'Activer les pages de messages blog(oui), afin de rendre cette fonctionnalité.)
Mise à jour de votre code dans le modèle
Tout d'abord, vous devez modifier votre code existant, donc je recommande de copier et de coller dans le bloc-notes ou n'importe quel éditeur de texte. Aussi, il est préférable à ce stade de créer une sauvegarde de votre modèle au cas où quelque chose tournerait mal. Maintenant, faites une recherche (CTRL + F) dans l'éditeur de texte pour le code suivant post-header-line-1. C'est le code par défaut que Blogger comprend, mais certains modèle, supprime ou modifie ce code de manière à ce que vous pourriez avoir du mal à le trouver. Si vous ne trouvez pas ce texte, Au lieu essayer de faire une recherche pour ce code <data:post.body> . Votre modèle, l'aura surement car c'est la balise qui imprime le corps de votre message.
Maintenant, selon le code que vous avez pu découvrir qui vas déterminer comment seront les prochaines étapes. Vous devrez peut-être faire un peu le travail de détective d'abord afin d'obtenir ce travail correctement dans votre modèle personnalisé. L'idée est d'obtenir ce nouveau code dans votre modèle avant la balise <data:post.body> . Continuez à lire et j'espère que l'explication va illustrer le concept suffisamment clair afin d'être en mesure d'adapter ce hack à votre modèle personnalisé.
Ajoutez le code suivant en dessous du balise
<div class="post-header-line-1">
et balise
<div class="post-header-line">
si vous avez les deux.
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}<:/style>
Le résultat devrait ressembler à quelque chose comme ceci:

Si vous n'avez pas la valeur par défaut <div class='post-header-line-1'/> balise puis le résultat devrait ressembler à quelque chose comme ceci à la place.

Avis dans les deux exemples que le code en jaune et la <data:post.body/> balises sont les mêmes - c'est juste au-dessus du balise que la diffèrence est basée sur le modèle que vous utilisez.
Maintenant, nous allons ajouter un peu plus de code qui va créer vraiment le "lire la suite" lien dans votre message. Ce code va tomber sous le tag <data:post.body/> Copiez le et collez-le. N'hésitez pas à changer le texte "Lire la suite…" à tout ce que vous voulez que le lien ressemble. Faites attention à ne pas supprimer tout autre code au cours de ce processus.
<b:if cond='data:blog.pageType != "item"'><br />
<a expr:href='data:post.url'>Lire La Suite...</a>
</b:if>
</b:if>
Oui, il sont censés être deux balises </ b: if> dans le code ci-dessus ne pense pas que c'est une erreur. Le résultat devrait ressembler à ceci:

Ce code sera le même quel que soit le modèle que vous utilisez. Assurez-vous qu'elle soit en-dessous du balise <data:post.body/> comme le montre l'image ci-dessus.
Maintenant, nous allons regarder ce que le résultat final devrait être. Voici la mise à jour du bloc de code que vous venez de mettre sur tous l'ensemble:

Ok, vous avez presque terminé l'édition du modèle de code. Collez-le dans votre fenêtre html Blogger et enregistrez-le. Si vous obtenez une erreur, vous avez fait une erreur. La plus commune erreur est de supprimer accidentellement un < ou > pendant que vouz collez dans le nouveau code. Si il est enregistrer avec succès, il est temps de passer à l'étape suivante et modifier rapidement le format de Blogger.
Ajouter une balise de "class" dans votre modèle de message blog par défaut
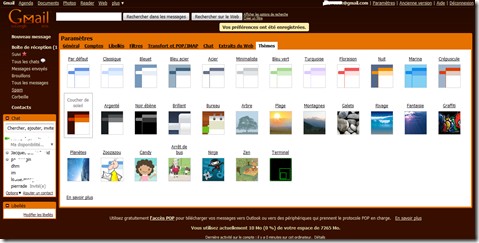
Pour cette étape, vous devez naviguer dans votre compte Blogger sur "Paramètres" => "formatage" et faire défiler tous les descendre au fond. C'est la dernière option appelée "modèle de message blog". Vous avez à coller dans le code suivant:
<span class="fullpost">
</span>
Vous voulez conserver les espaces, lesquels feront sens plus tard. Après avoir enregistré, il ressemblera à ceci:

Créer un nouveau message
Ok, nous avons tout configurer, il est temps d'aller le tester. Nous espérons que vous avez un nouveau message dans l'esprit de votre blog. Si non, alors nous vous reste plus qu'à créer un poste de test que vous pouvez supprimer plus tard. Lorsque vous cliquez sur le bouton "Affichage" onglet, vous verrez que le poste emplacement de texte est maintenant pré-peuplée avec la <span class="fullpost"> et </ span> . Si non, alors vous n'avez pas l'enregistrer correctement.
Ainsi, lorsque la rédaction de votre nouveau poste, tout ce que vous mettez au-dessus de la balise <span class="fullpost"> sera la prise de texte. Le corps de votre message doit passer entre les <span class="fullpost"> et </ span> pour que le lien "lire la suite…" fonctionne correctement. Voir la capture d'écran ci-dessous. Parfois, images illustrent mieux que des mots.

Maintenant, publier ou prévisualiser votre poste pour voir le "lire la suite" hack travailler sur votre blog. Si elle ne se présentent pas pour une raison ou une autre, revenez en arrière à travers les étapes. Le plus fréquent et que vous risquez de coller les codes aux mauvais endroits. Il est difficile de diagnostiquer ces problèmes puisque chaque modèle peut être unique.Si vous avez des problèmes vous pouvez demander de l'aide dans la section commentaires ci-dessous.
Vous pouvez voir comment les messages apparaitrons sur votre blog et regardant simplement bloggermag.
Info additionnelle
Si vous voulez revenir en arrière et mettre à jour vos anciens postes de cette nouvelle "lire la suite…" caractéristique vous le pouvez. Il suffit d'aller en arrière et modifier manuellement chaque poste. Essentiellement, vous aurez besoin de coller le deux balises <span class="fullpost"> et </ span> pour briser le poste en deux parties.
Pour certains postes, vous pourriez ne pas vouloir utiliser cette fonctionnalité. Si c'est le cas, il suffit de supprimer le <span class="fullpost"> et </ span> à partir de votre nouveau poste,emplacement de texte. Ensuite, votre nouveau poste sera affiché comme totalement qu'elle était avant que vous mis en place ce hack. Apprécier! ;)
source :
http://www.bloggermag.info/
















































 ,
,  ou même...
ou même...  . Cliquez sur le bouton
. Cliquez sur le bouton  .
.